Denis Mită
Full-Stack Engineer



Experience
About

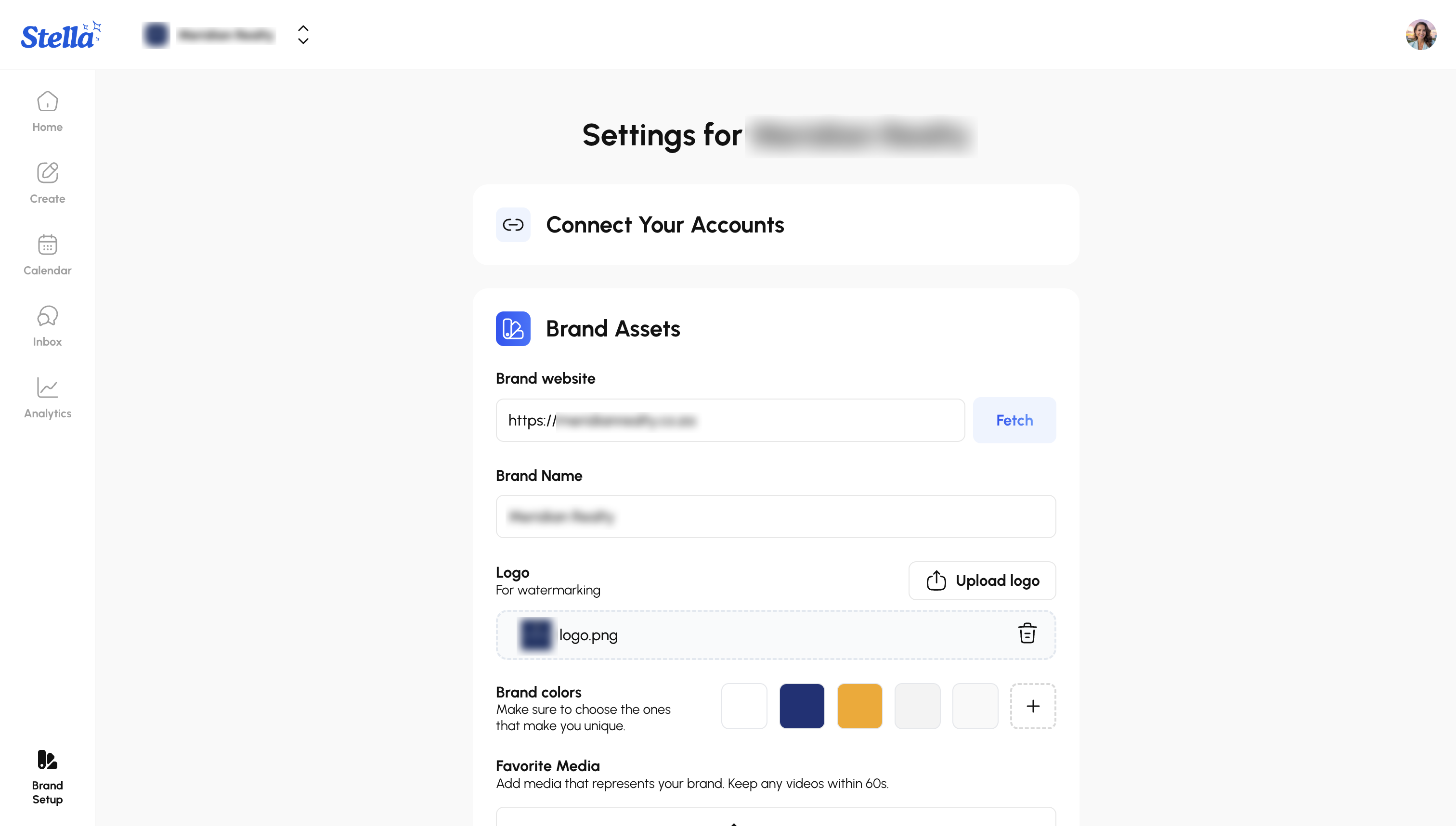
Stella started with the team behind Try it on AI. The product aimed to be a comprehensive tool for digital marketing, merging social media management, collaborative project features and facilitating all of these processes via AI tools and services customized to the client's specific brand.
My role continued as a Frontend focused Full-Stack Engineer where I did the setup for the platform's top level pages and main sections.
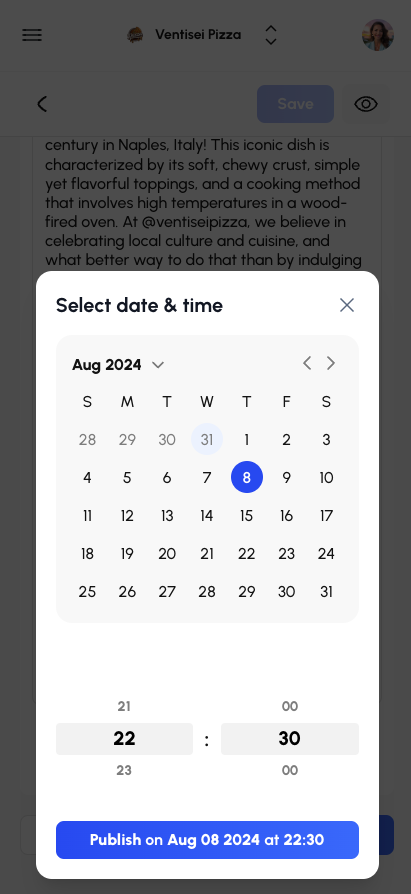
During my time there, I successfully integrated billing functionality using Stripe and developed several custom widgets, including a calendar scheduling tool.
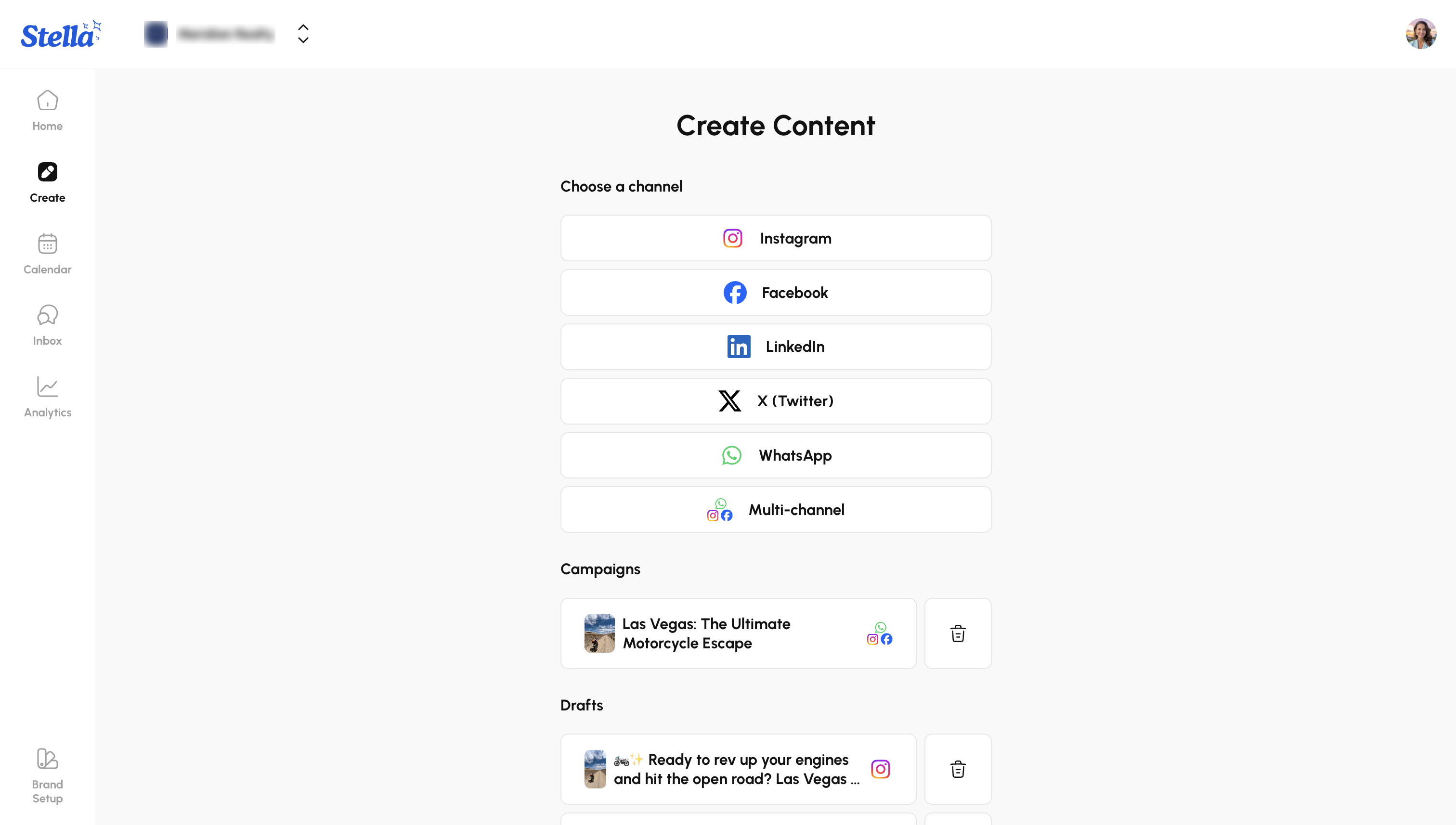
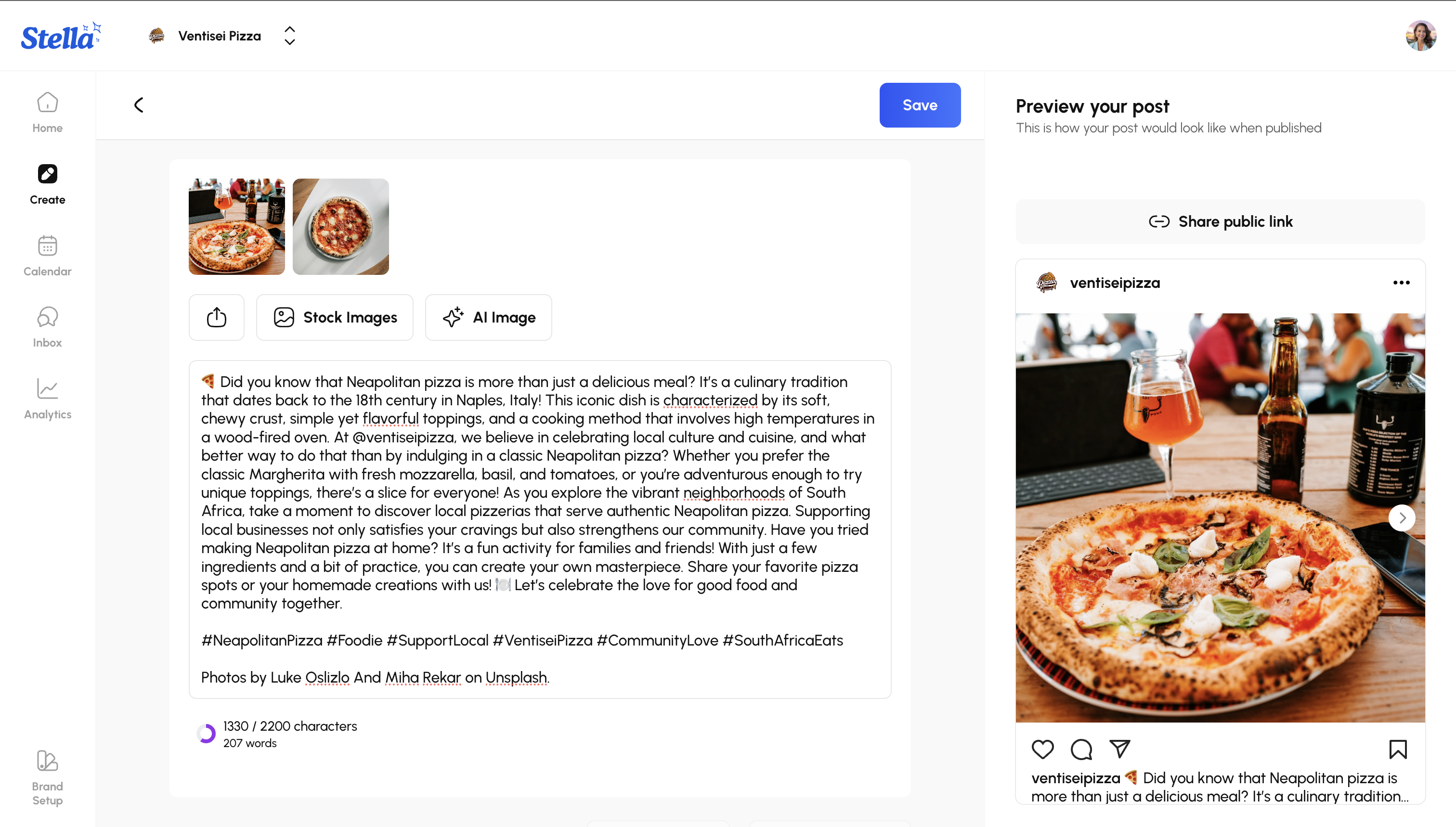
Towards the end of my time at Stella, I created a unified interface for posting on multiple social media channels. I used large language models (LLMs) to adjust the content, ensuring it was specifically tailored and optimized for each soclial media platform's audience.

Joining Try it On AI, my role shifted from a Frontend specialist to a Full-Stack generalist, where I was responsible for maintaining and further developing the platform’s functionality.
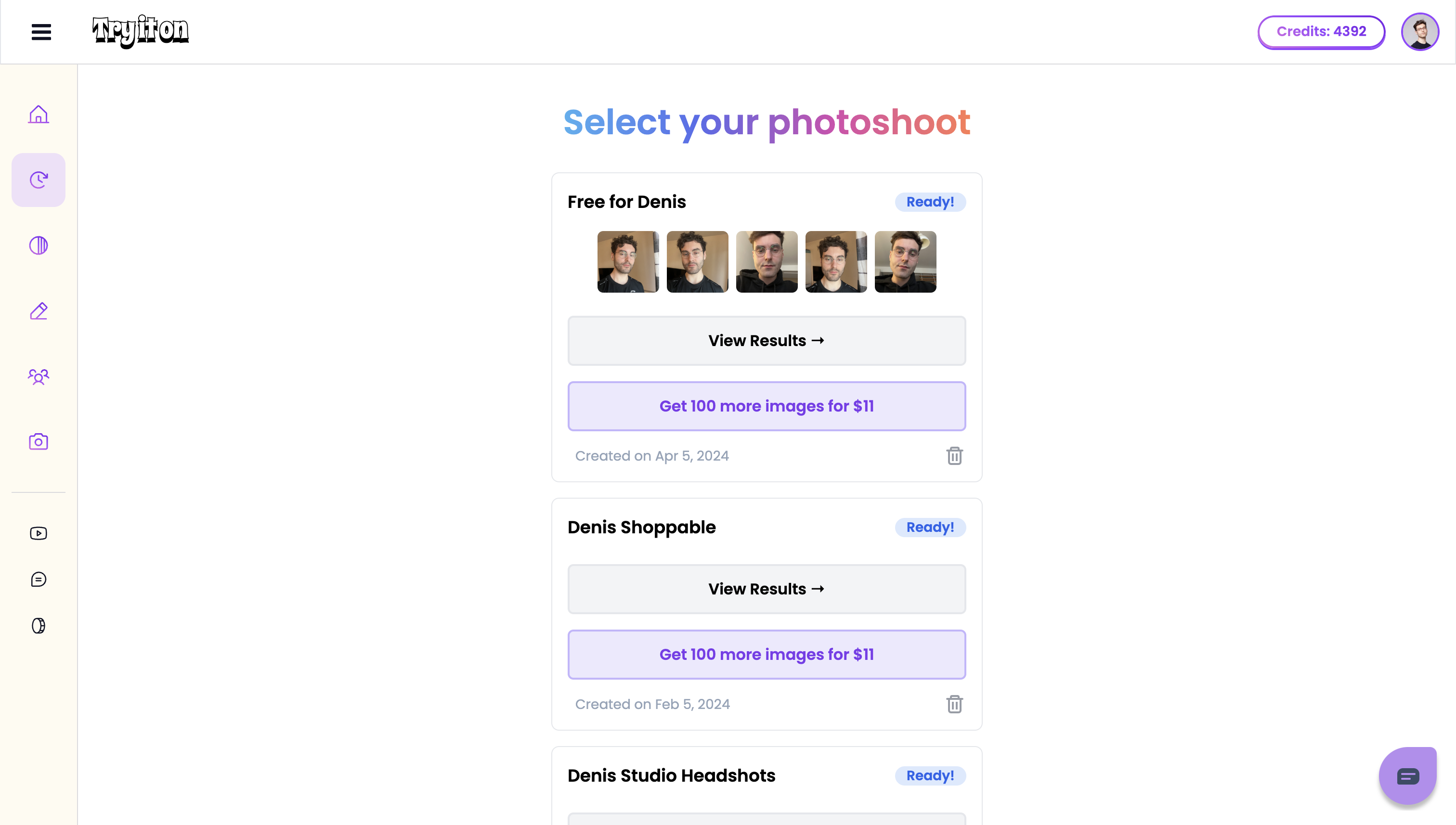
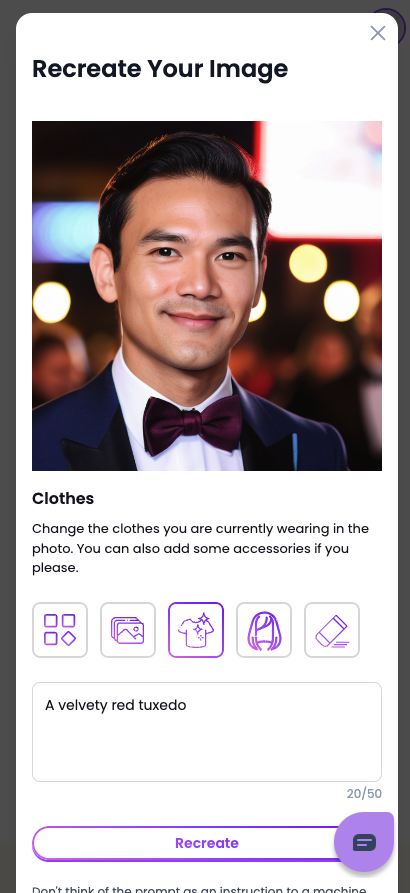
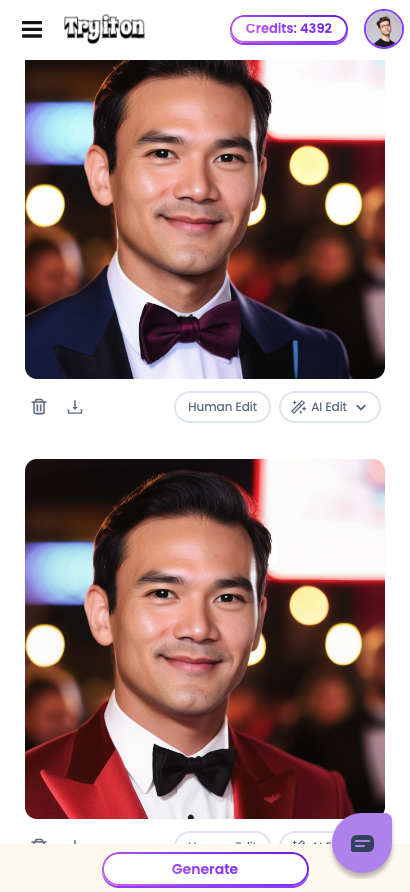
The core product of the startup was generating studio-quality headshots from everyday photos using AI. I developed image editing tools and standardized client-side image resizing using the HTML Canvas element. Additionally, I integrated external image processing and editing APIs, providing users with a range of advanced editing options.
On a broader platform level, I contributed to shifting the product towards B2B solutions. This involved implementing a corporate team feature for professional headshots, establishing a commissioning program for photographers to contribute their work to the platform's photo collection, and enabling product linking to photos, allowing users to "buy the look" they admired.
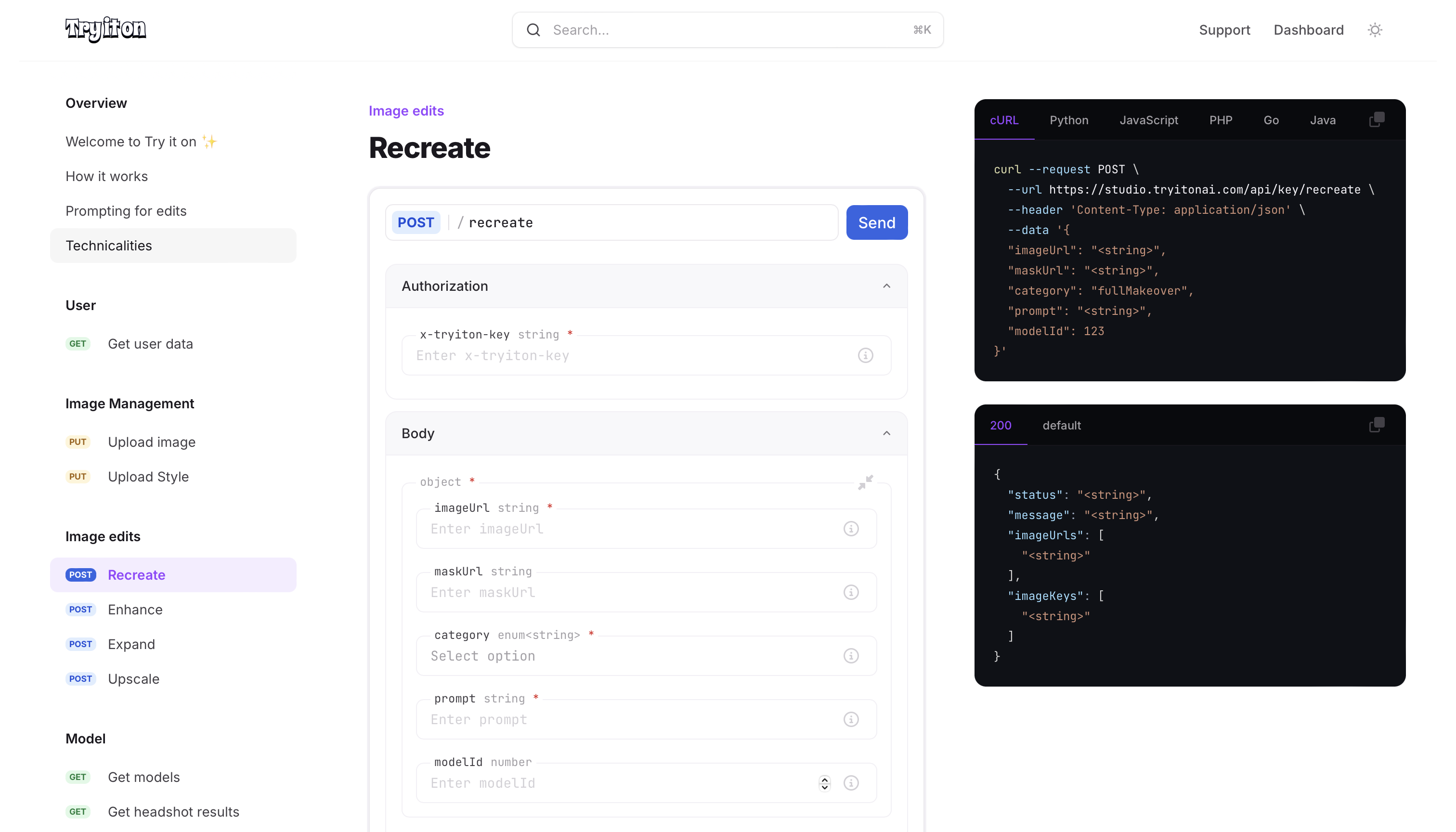
One of the more technically challenging features I developed was a public API dashboard that mirrored the product's capabilities, enabling external clients to integrate our platform's functionalities into their own businesses.

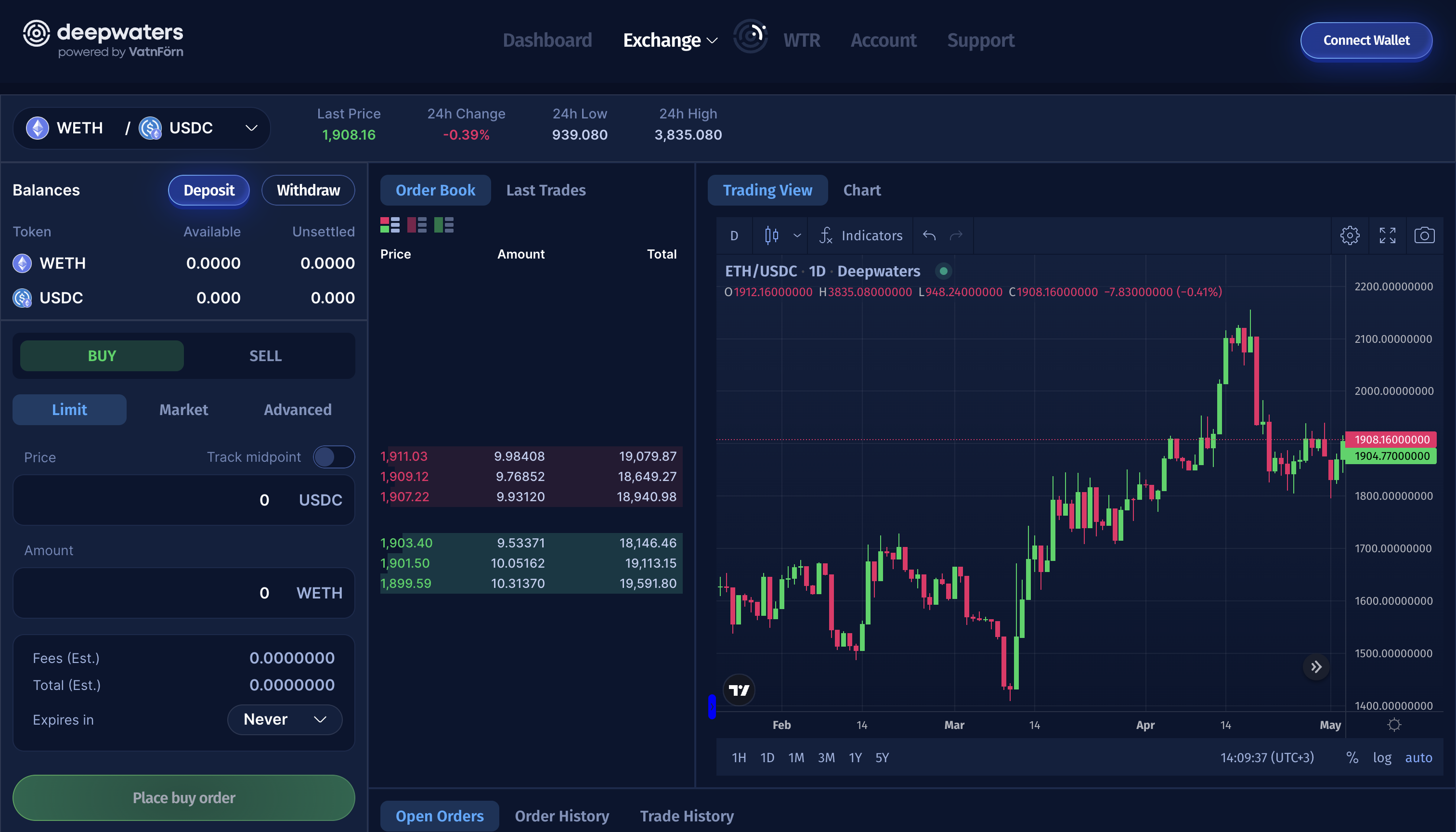
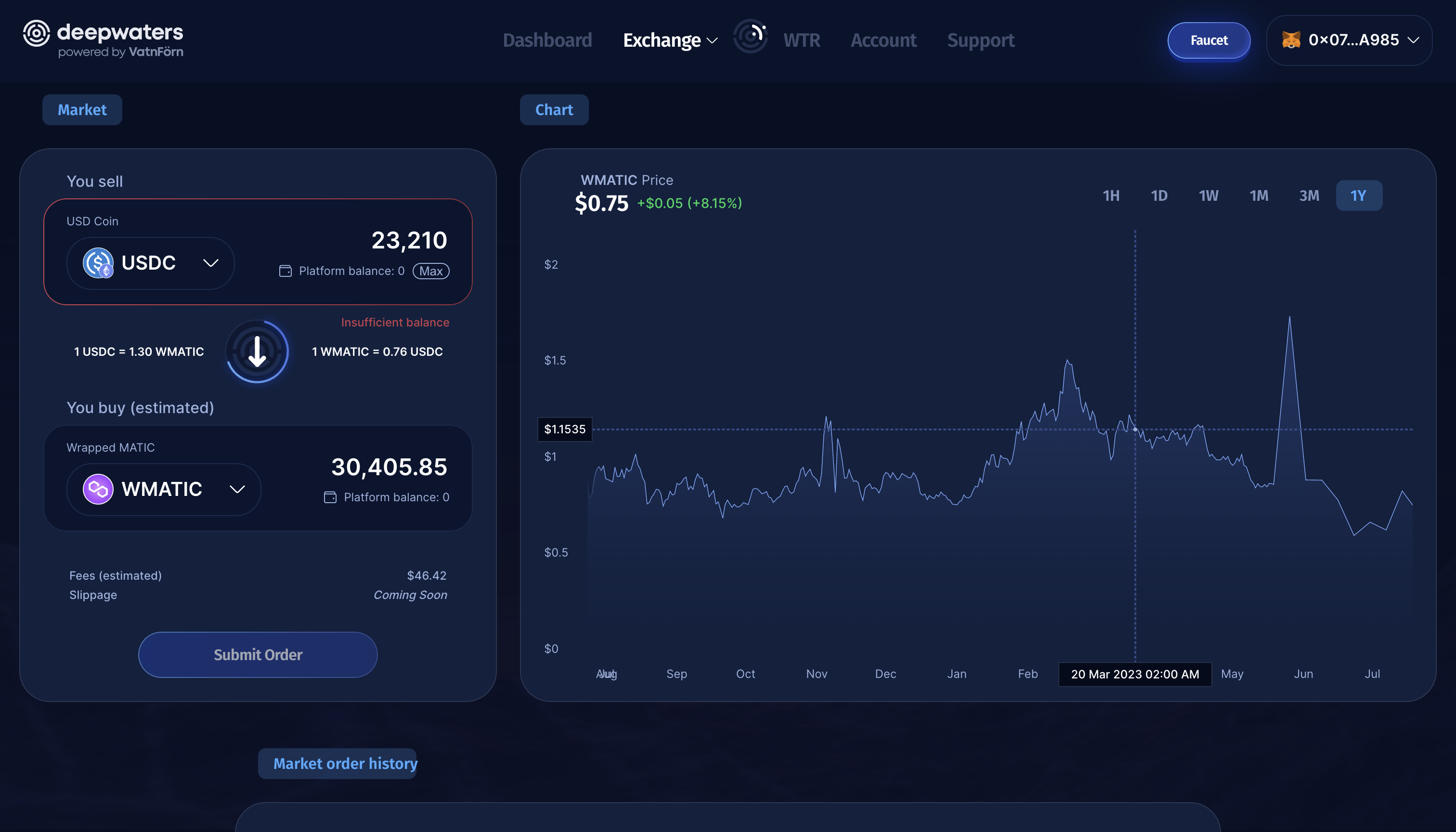
I joined Deepwaters as their primary front-end engineer, and I implemented most of an off-chain trading platform, while also adding small features and offering maintenance for the company's website.
Working at Deepwaters was probably the best overall fit for my skills and what I enjoy doing, because I had the chance to implement from scratch an entire web app, and the product specs for it were very precise and consistent, so I could focus more on the code architecture and the overall quality of what I was building, rather than just shipping functionalities on top of a product that has long changed from its initial design phase.
Among the things I loved working at, I would include the pie chart and the price evolution chart. To me, charts are the intersection of data and geometry, making some of the most complex and unique widgets to interact with in an app, and pushing the boundaries of traditional web content which is lacking in these elements. Both of them were done using only SVGs and primitive HTML tags.
Another feature that was a blend of delight with a good amount of challenge was the amount input. It auto formats the number that you write, and doesn't allow you to bring the value into an invalid state by adding letters for example, or by setting the value to an empty string. Most of the logic doing this relies on the "input" event on an input, which allows you to intercept the value of an input after a user has done an action, but before it appears in the UI, so that you can reformat it manually before displaying it.
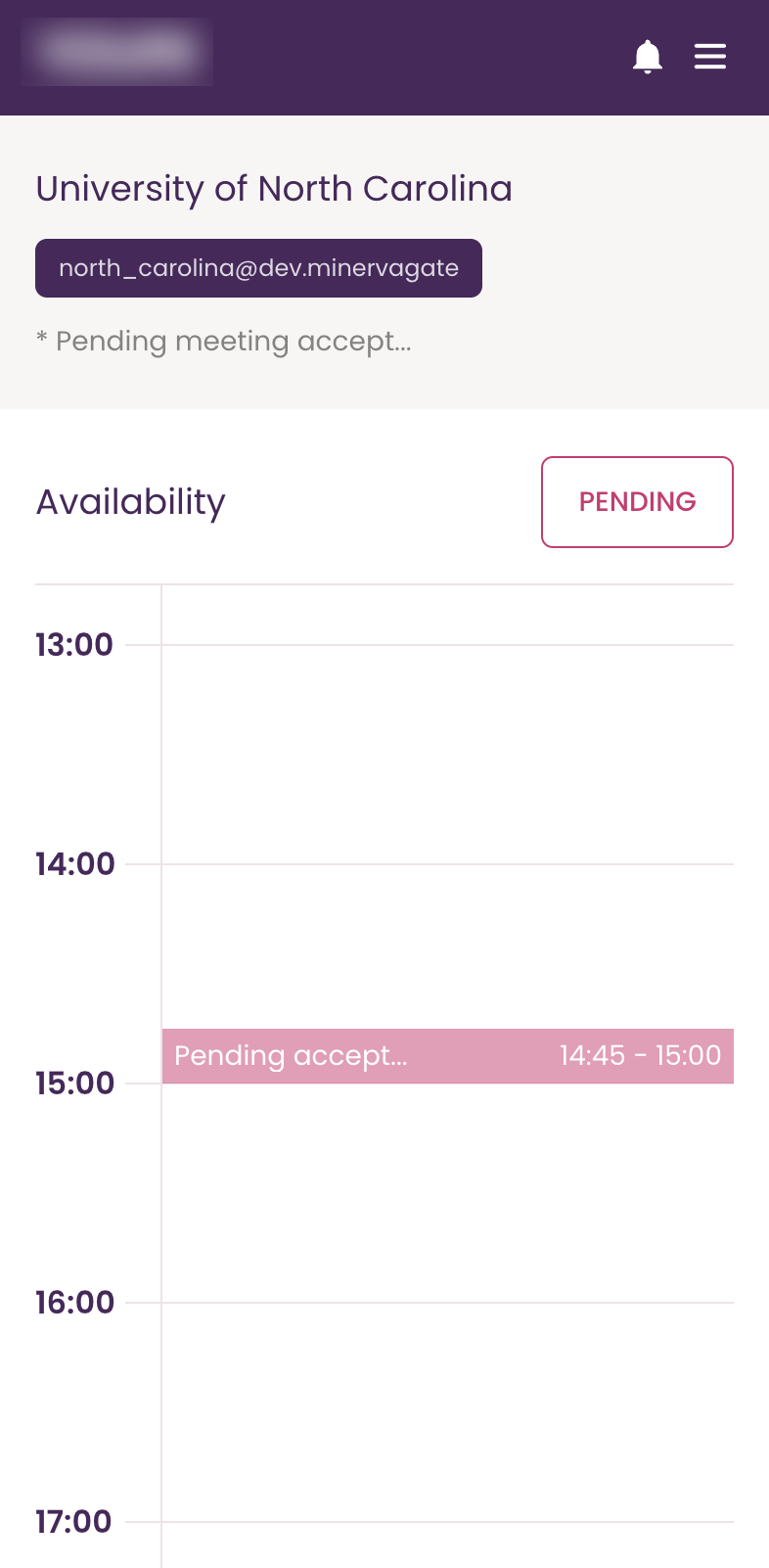
Lastly, I adapted the desktop view for a mobile screen size, which relied mostly on size reductions in fonts and margins, and changing the layout in general.

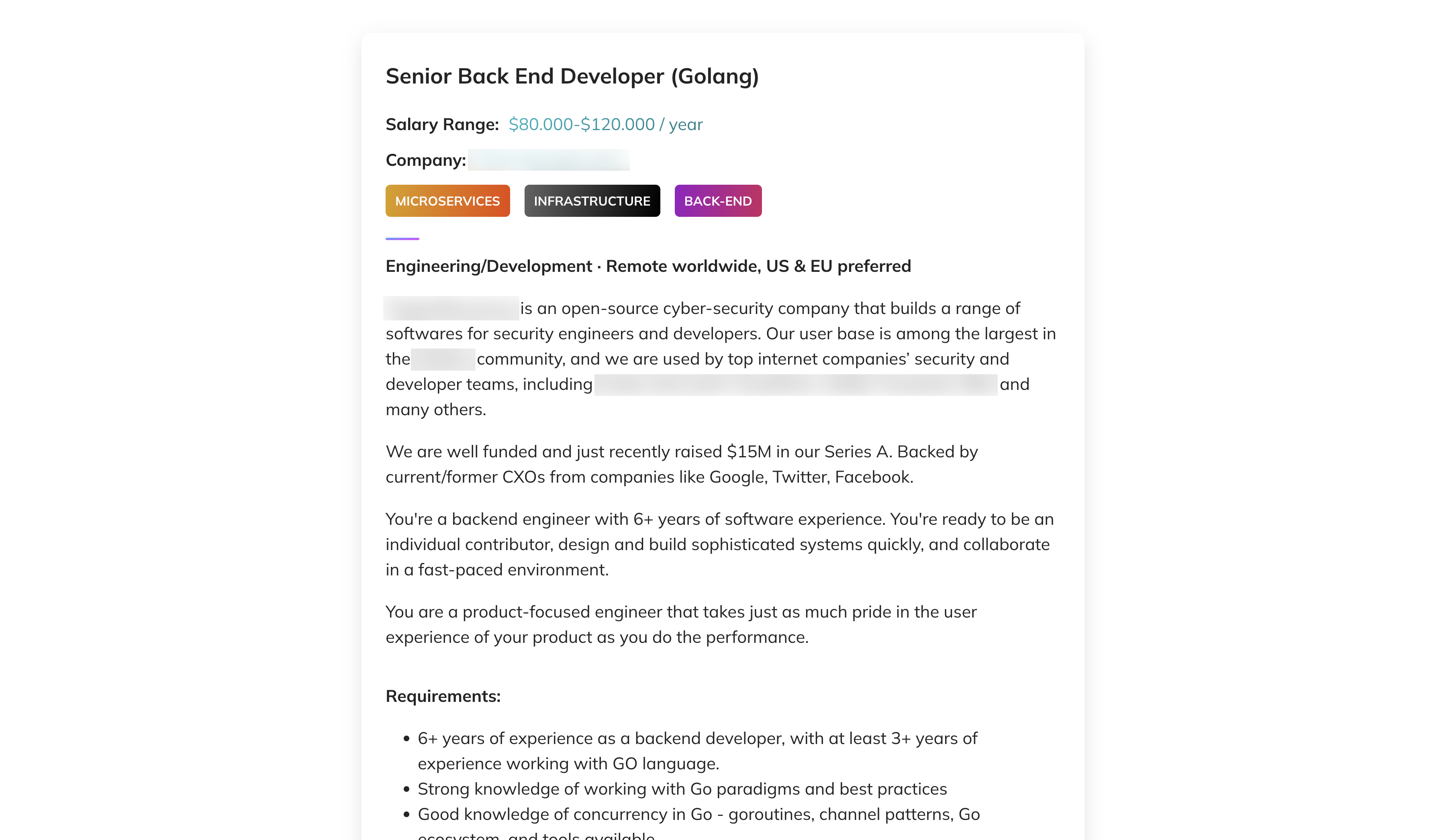
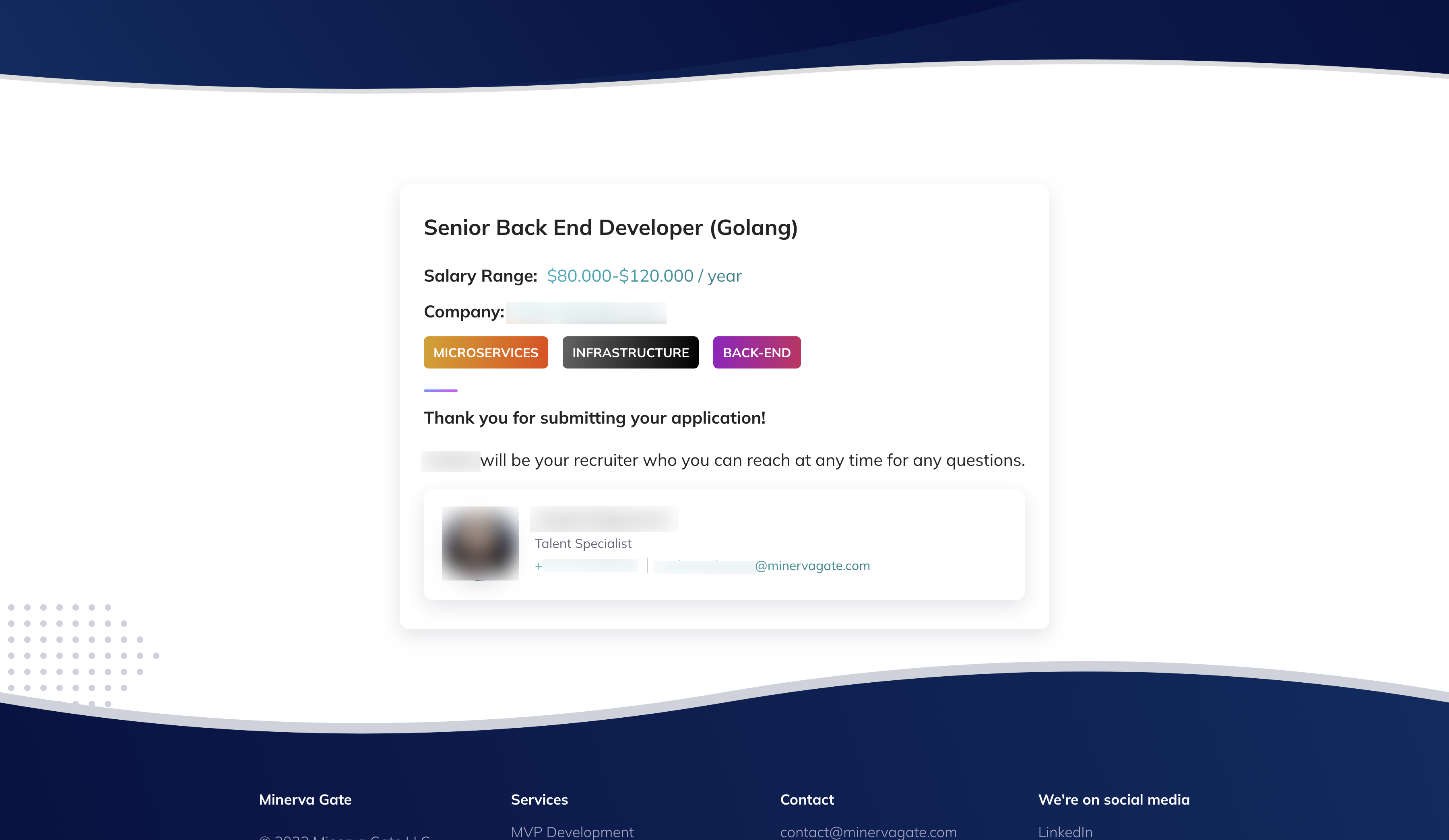
Working at Minerva Gate, I created and maintained multiple small projects. Some of them were internal, such as the recruitment section for our website, but most of them consisted of outsourced projects for different clients in different industries.
My technical work was still front-end centric, but I had more filler roles overall, including designing the workflow of the company, being a project manager for some of the apps we delivered, coaching junior developers, and interacting with external clients for different projects we were developing. Being in a smaller team, all of your skills are eventually get put to good use.
Even though I wouldn't say I had a compelling single thing that I worked on while being here, having uncorrelated small responsibilities was different, and I learned the workarounds of planning things efficiently in a small sized company, as well as the mentality of doing research on things that are out of your scope in order to improve work, as well as to propel the company forward.
Being also a stakeholder, my people network and personal skills and views had a bigger influence than in previous companies, and I learned that being at the forefront of a start-up comes with a lot of pressure, and if you don't have the knowledge, experience and the insights necessary to make a shift towards the right direction, you wouldn't be able to overcompensate with hard work and dedication necessarily.

Blink started with the original team of CS Academy when our CTO, during a crypto conference, put up together a draft of what would become the Blink Protocol, a distributed ledger. In the first phase of the company, we focused on implementing the protocol and building web apps around it.
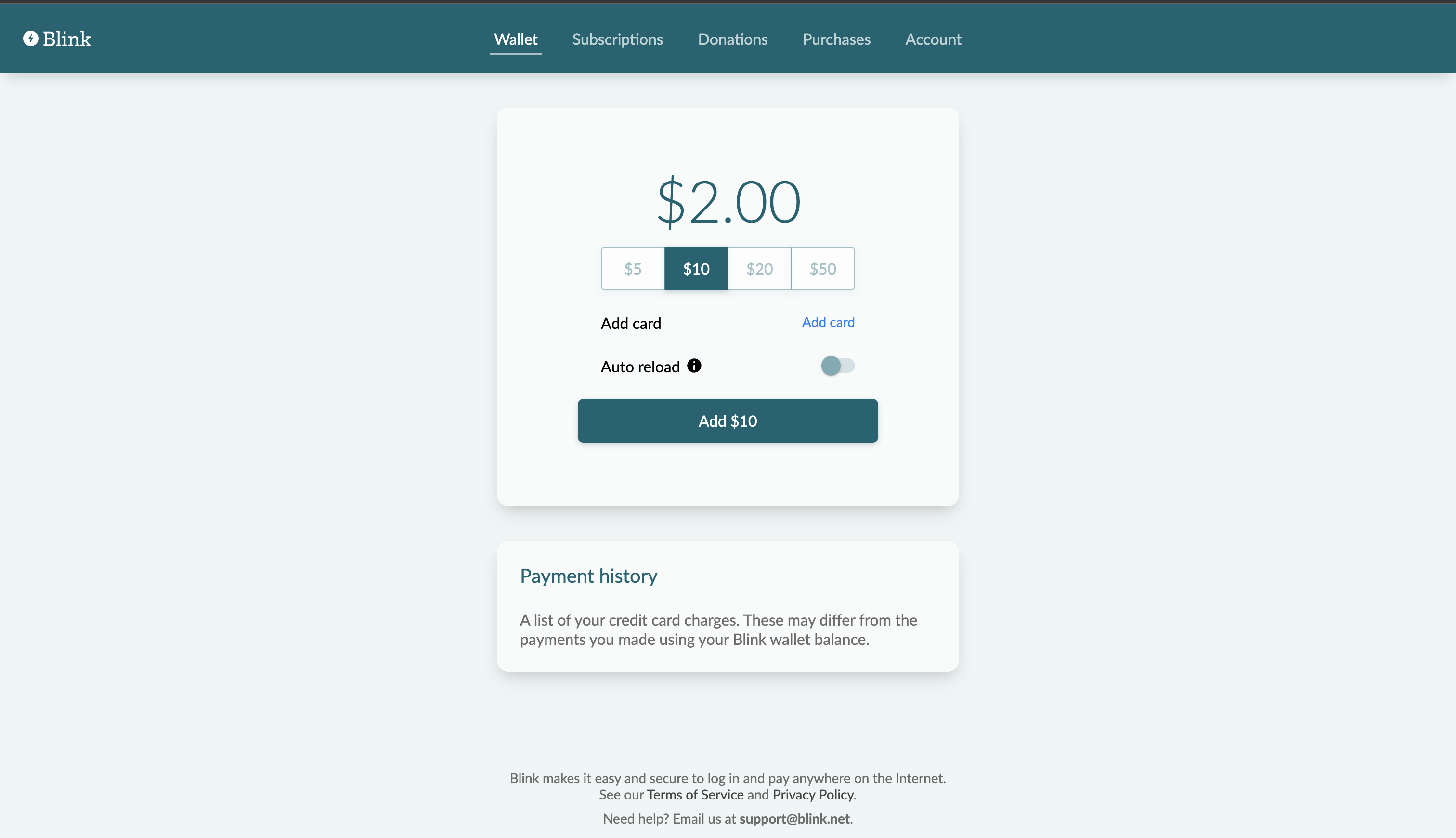
Later on, the focus shifted towards building a product that would become a unified identity and payments solution to use on different websites (publishers) that used our service. Imagine having Apple Pay readily available on the web, but for microtransactions, subscriptions, donations, e-commerce and email newsletters. Managing all of your web related payments and subscriptions from a single dashboard was what the product aimed to do for the users. And integrating a streamlined way of paying or donating for content is what the product aimed to do for the publishers.
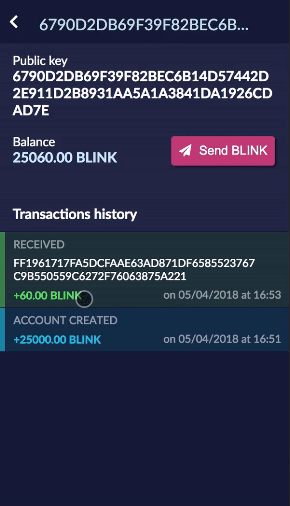
On the course of working here, I've been the main programmer to build the landing pages, a mobile wallet, a user dashboard, a publisher dashboard, an admin dashboard, and the most challenging ones, the Blink SDK and the iframe app.
The iframe app has been the most challenging by far, because there was no existing product to do something similar at that point. I was challenged by the way the browsers handled differently iframe interactions, like clicks, taps, and resizes.
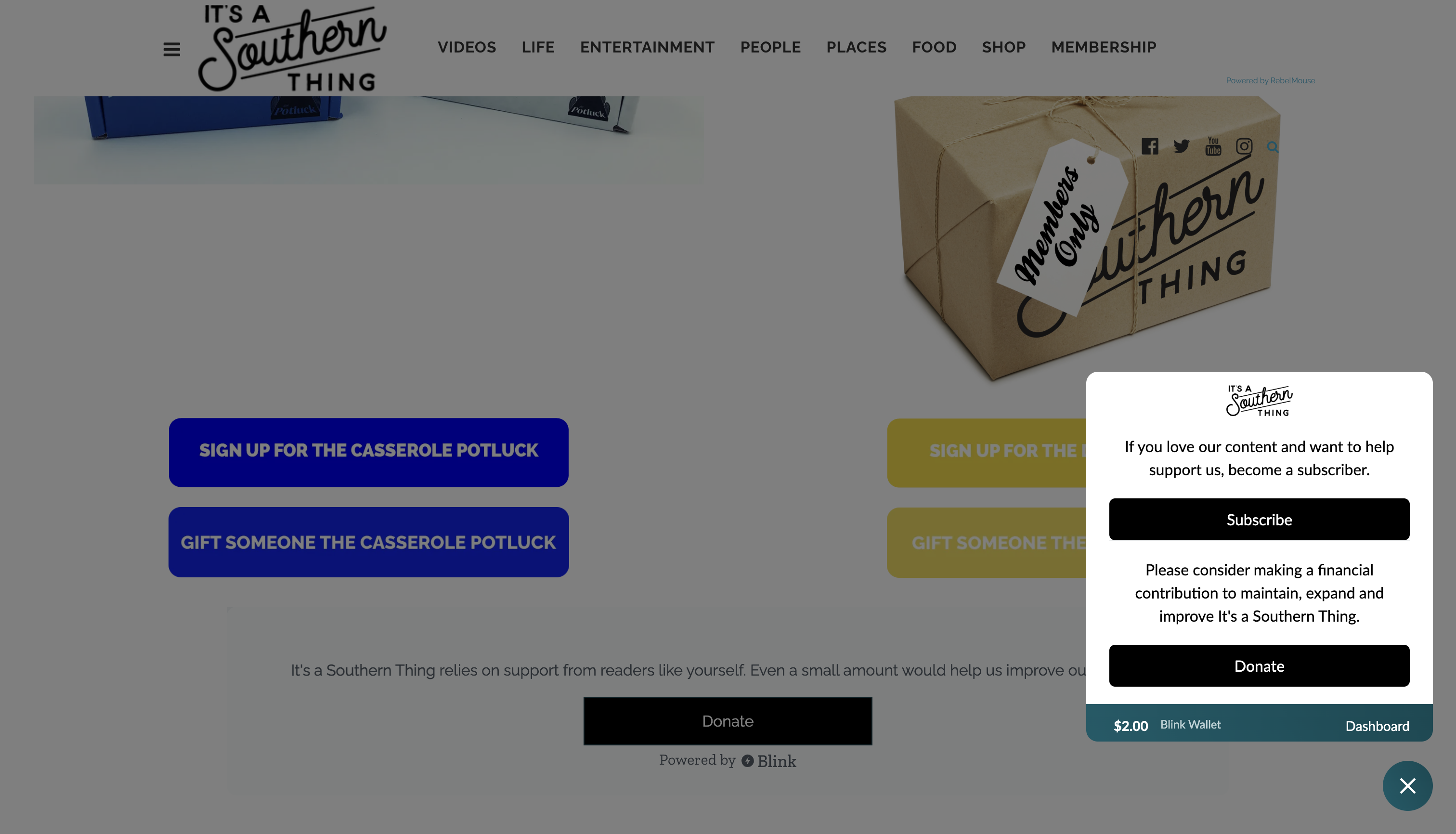
I developed an architecture where the SDK (inserted in the publisher's website) would handle the life cycle of all the existing iframes in the page (like paywalls or banners) and all the popups would render in an iframe overlay that covers the entire website but is invisible if unused, and it doesn't block the interactions with the website.
I would say some of the most difficult tasks were merging together different types of iframe applications under the same roof, as well as separating flows and components in a stylistic way so that they can be used both on the user dashboard and in the different iframe apps. On top of that, we also had to maintain different variants and versions of the SDK working for our clients, alongside different configs.
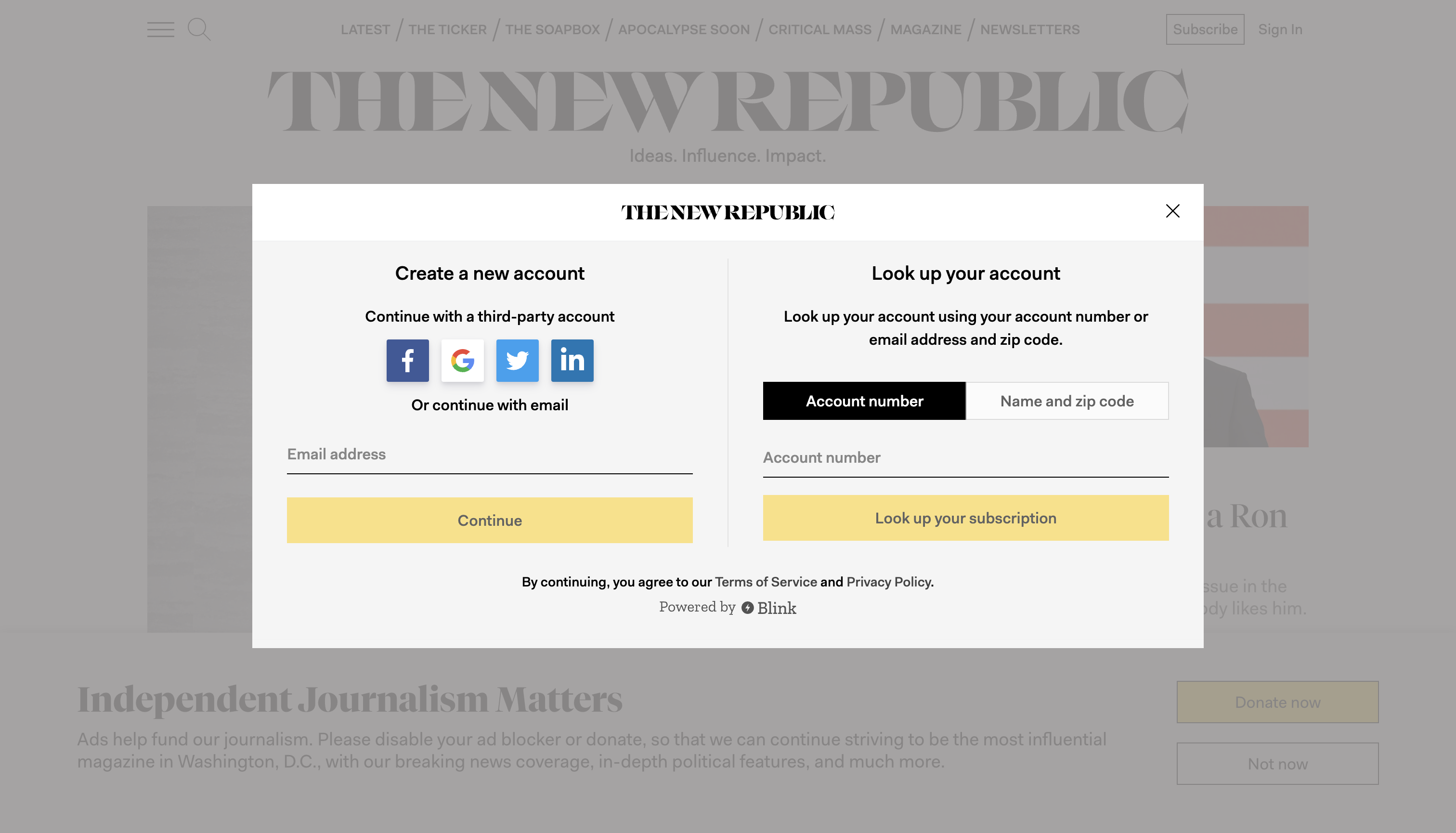
If I were to pick one of the most challenging and annoying functionalities to implement, it was certainly the external authentication from inside the iframe. External authentication can sometimes be a hassle to add even on a top level website, due to the api changes, or browsers limiting communication between two windows. Now, let's add to the equation opening those new tabs from inside an iframe, and also handling users who try to log in from the Facebook Messenger app where there's only one active tab available at all times and I had to rely only on redirects. Yet it was all worth it, to have a seamless process of authentication, regardless the browser or device.
However, some of the most innovative features of the product lied in the publisher dashboard:
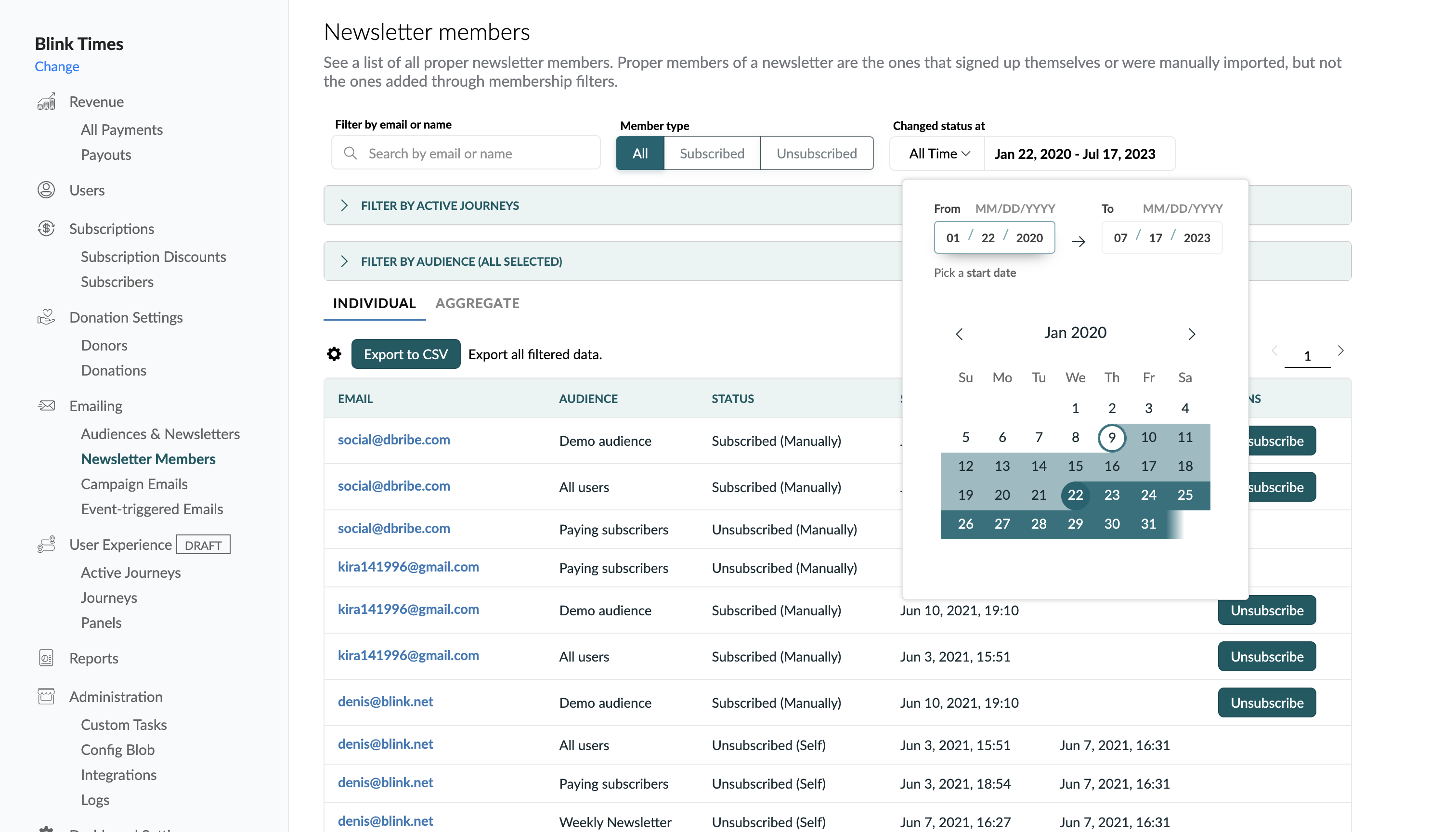
User journeys. This feature allowed publishers to describe the logic of the actions to take depending on a user's interaction with the website + being able to conduct A/B testing experiments with each journey and track their specified metrics.
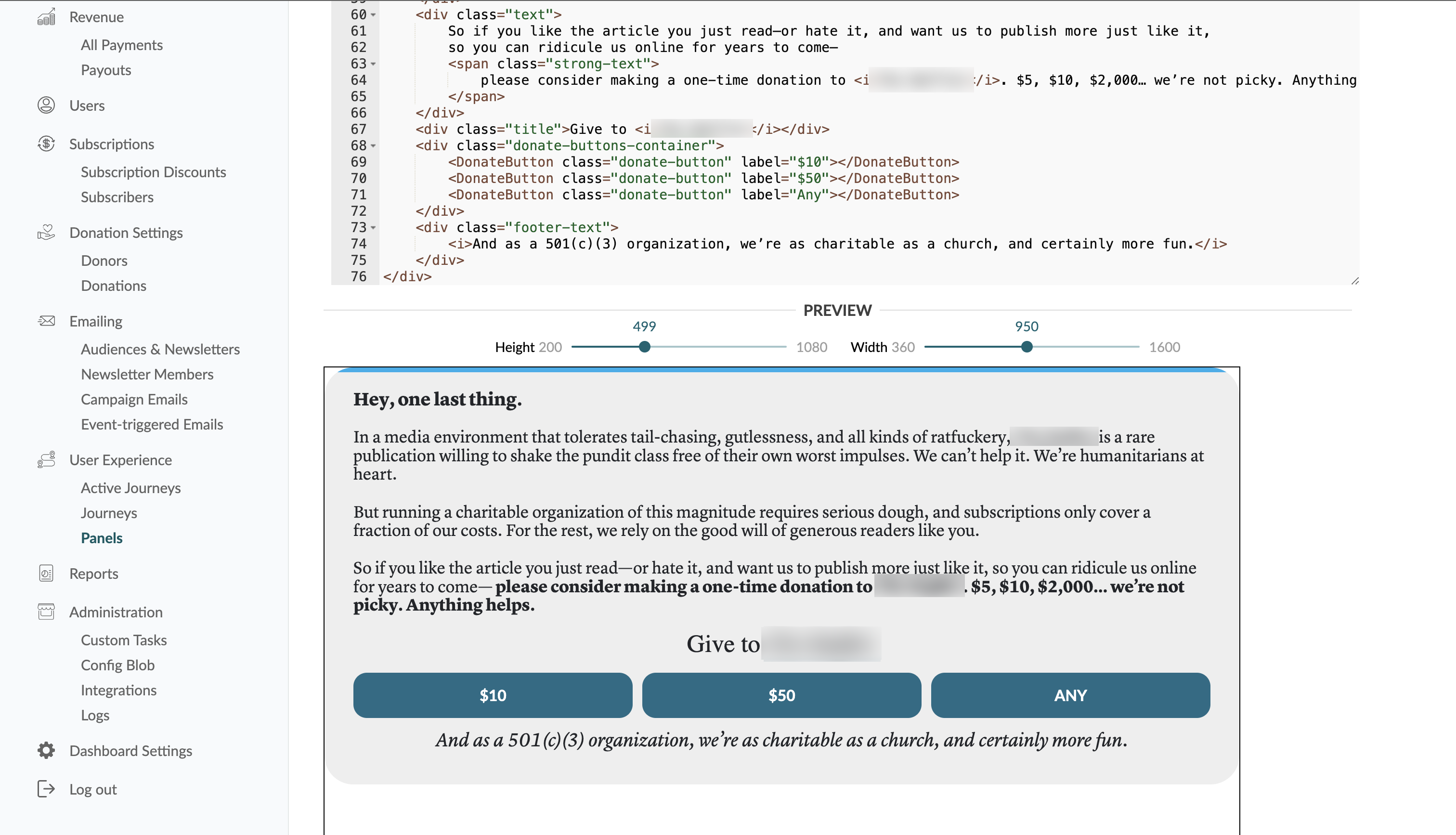
Custom Panels. Publishers are able not only to customize the panels to be fitting to their website in terms of colors, borders and fonts. They are able to create their own panels using custom HTML and CSS code + accessing some of our embedded components and journey variables to offer fully customized dynamic experiences.
I am very proud to have worked on a product as challenging and as complex as Blink has been, especially joining in an early stage where I would develop most of the product's front-end architecture. You can check it out on in action on different publications, including The New Republic and It's a Southern Thing.

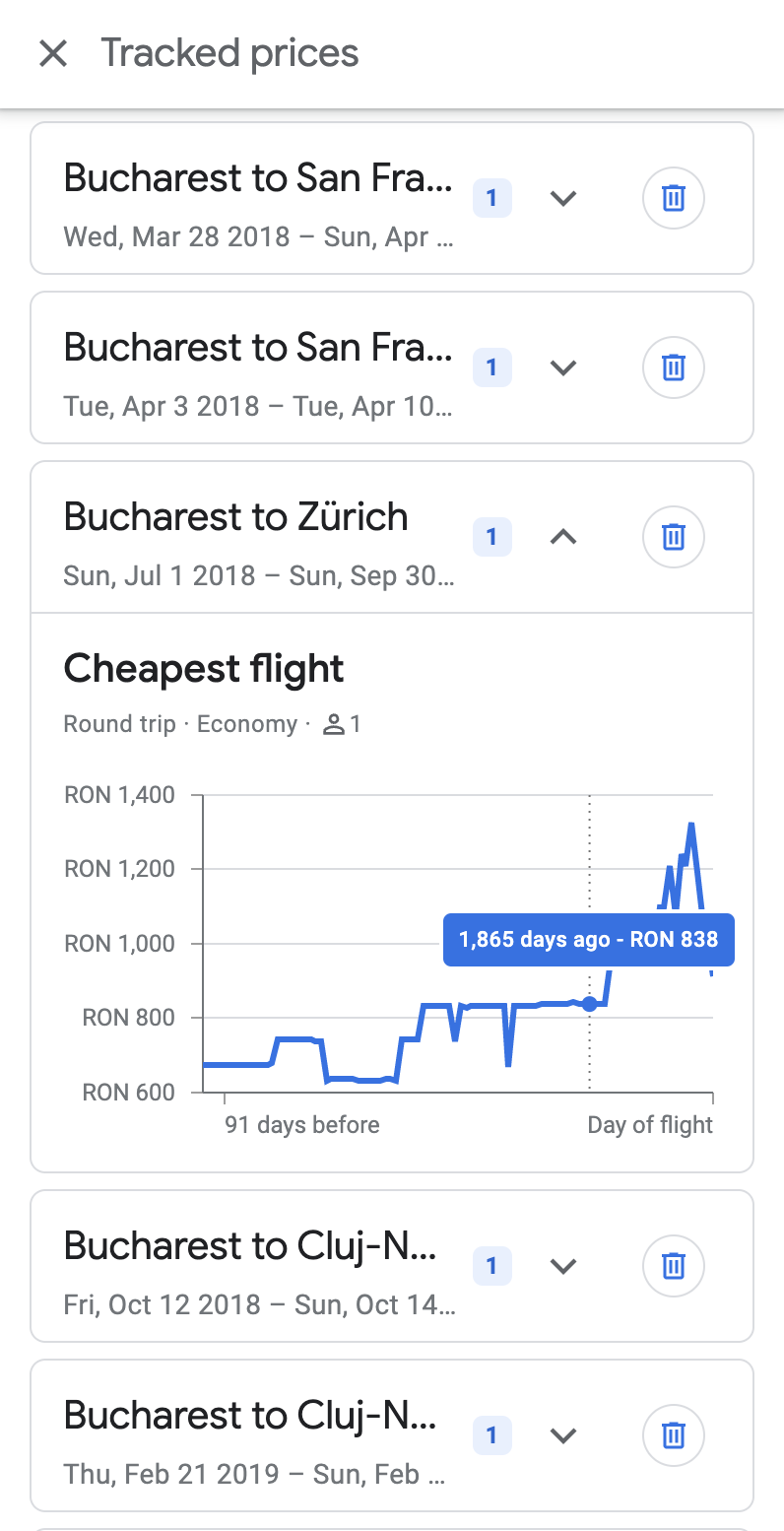
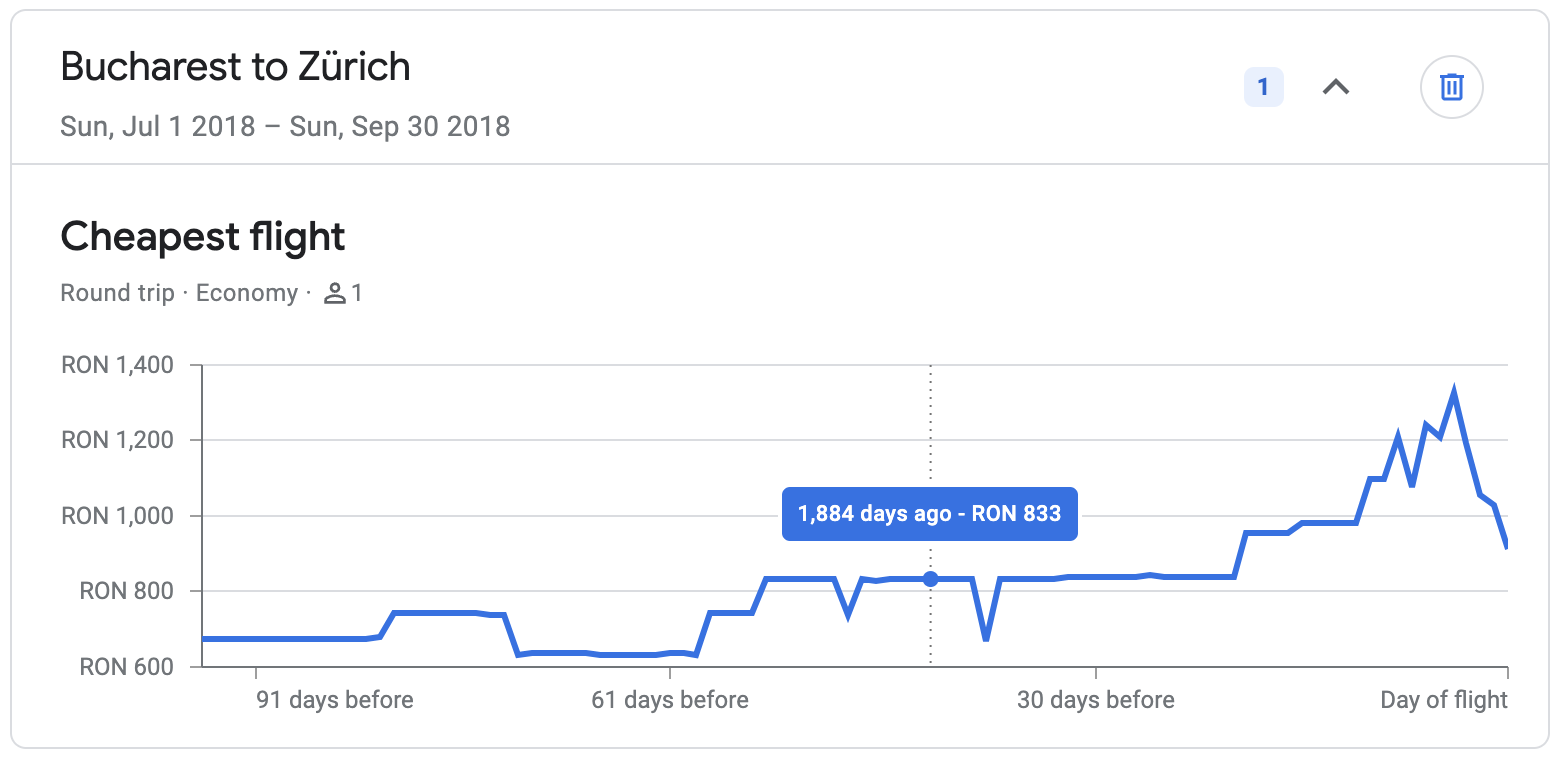
I've had two internships at Google, both of them overlapping with the university vacation period in some way. The first one was at the Google Cloud team in Warsaw, Poland and the second one was at the Google Flights team in Zurich, Switzerland. In both of these internships my work was primarily front-end focused.
At Google Cloud I had two minor projects. The first one was pretty independent of the team's codebase, and it implied building a helper Chrome extension for the team. The extension served as a comprehensive tool for stats monitoring, enabling quick actions, and facilitating web inspection for the developers. The second one implied adding a small feature in the Kubernetes front-end using Angular.
At Google Flights I had to build the front-end for the price evolution chart in a tracked flight. Although I used Google Charts to integrate the chart, customizing it to the requested prototypes was a bit more challenging. One issue in particular was that in the designs the tooltips had a little tail. Since I could only style the tooltip but not add onto its render, I had to use pseudo-elements selectors to create a floating element that visually would serve as the tail.
During both of these experiences I learned that with great procedures, good code can scale. Even though your output is way smaller than at a startup, and you feel like a little cog in a big machine, the system takes care of the fact that progress is made. Another insight I learned is that on a huge product you need to take care of many little issues (at Google Flights, many of the UI bugs I encountered in the development process were due to right to left languages, for instance).
It's definitely not straight forward how to build and maintain huge projects, and I would say that experience is the primary indicator of a team's ability to do so.

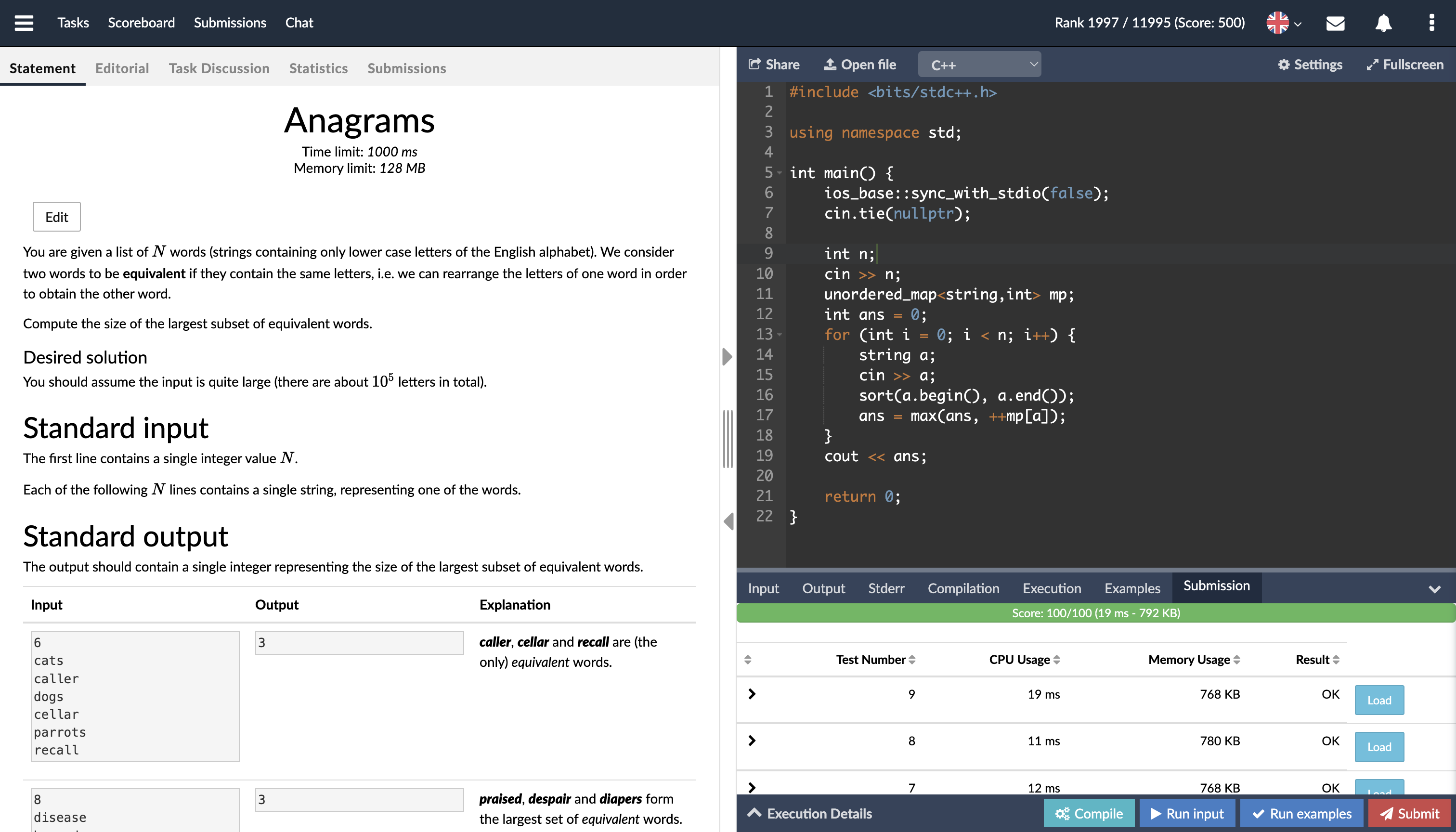
I joined CS Academy straight after I finished high school with zero previous experience as a software engineer. We were a team of competitive programmers who enjoyed algorithmic contests, and we gathered to build our own platform. I am glad to say it is still used today for various contests, including the Romanian national selection camps for the international competitions.
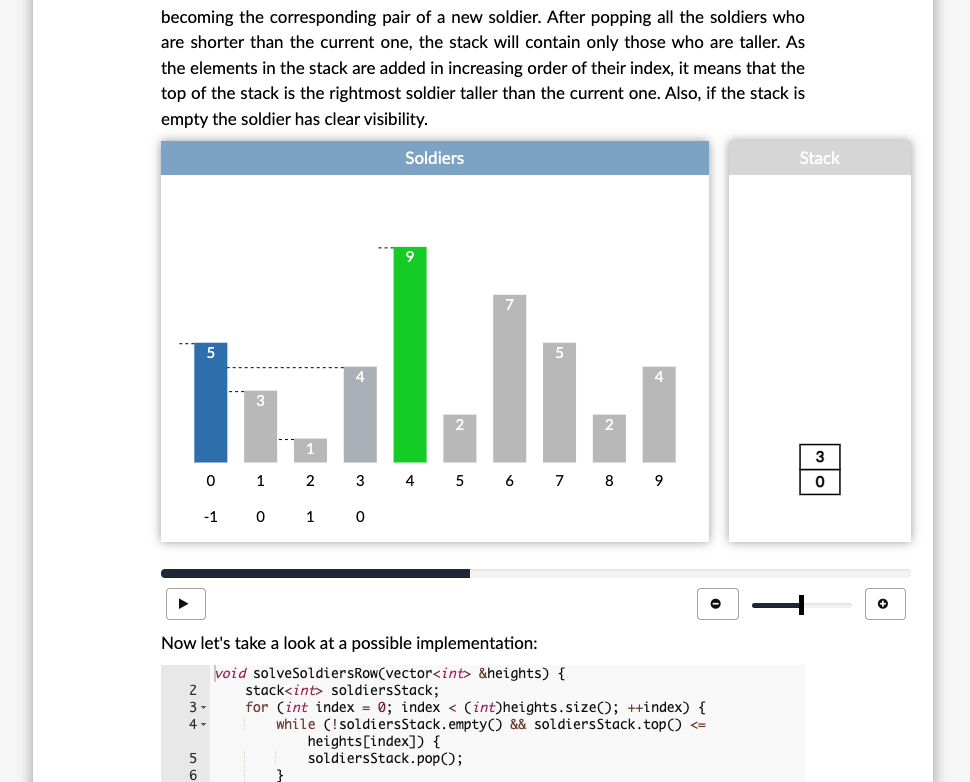
I settled and prepared some of the algorithmic tasks on the platform, and even built some widgets for a couple of them (and they were very fun to do). Later on, the platform partnered with IEEE to host their annual college-level 24h contests, and I've been part of the contest committee in 2017 and 2021.
Alongside the company's CTO I contributed to Stem JS, a JSX web front-end framework where I built and styled many primitive components: radio groups, tab areas and a collapsible section divider.
Regarding front-end development, I want to highlight a few components / widgets that were a bit different from the usual:
The workspace. We used Ace editor to create a multi-language code editor in browser, and we paired it up with a backend to build and run the code, and also display the errors / warnings on the frontend side in the editor by parsing and interpreting the build message.
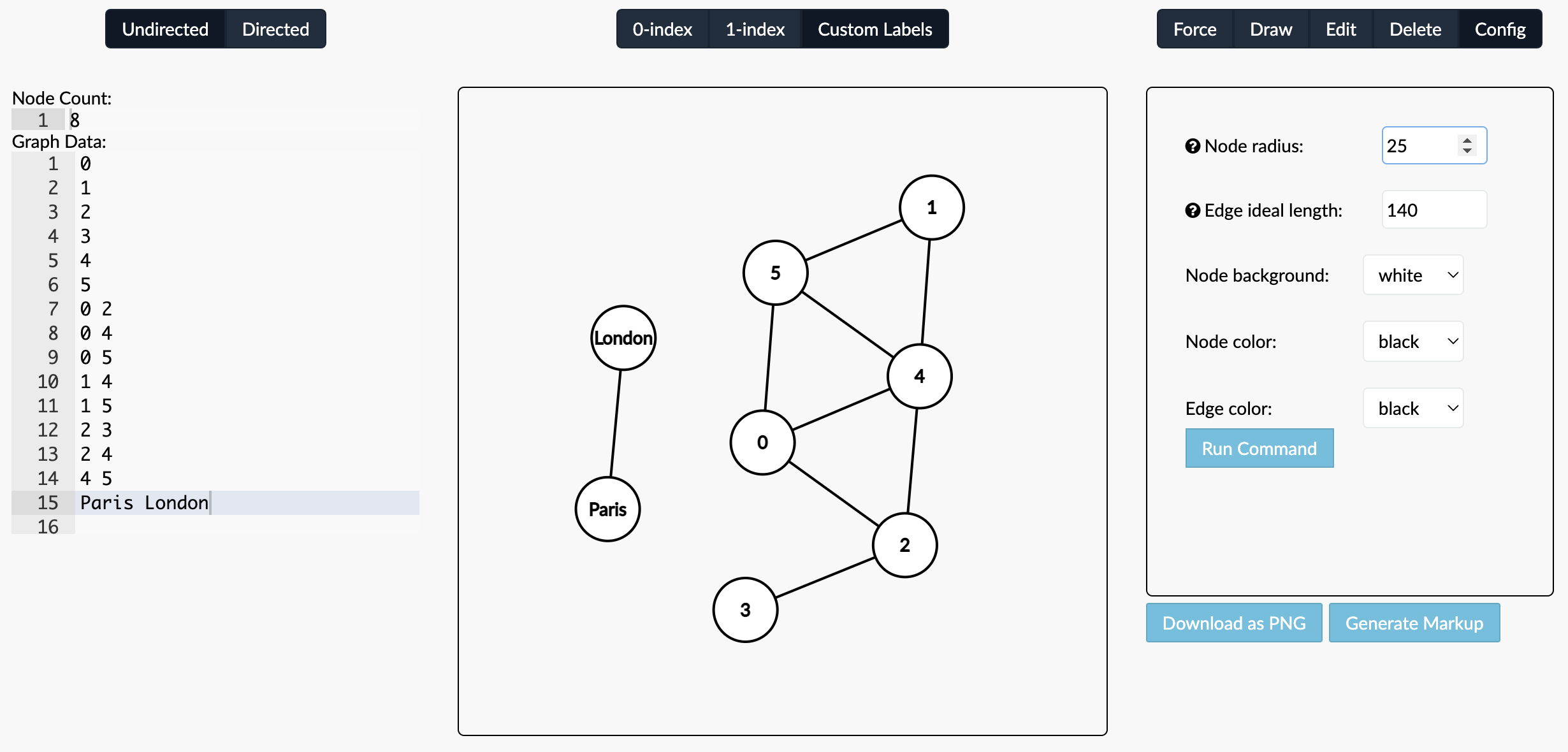
The graph editor. We created an interactive preview of a graph that you describe in an input, or by drawing it manually. Initially we used D3, but then we rewrote it from scratch. It is a very much needed tool for people who participate in algorithmic competitions, so it totally fits the platform's scope.
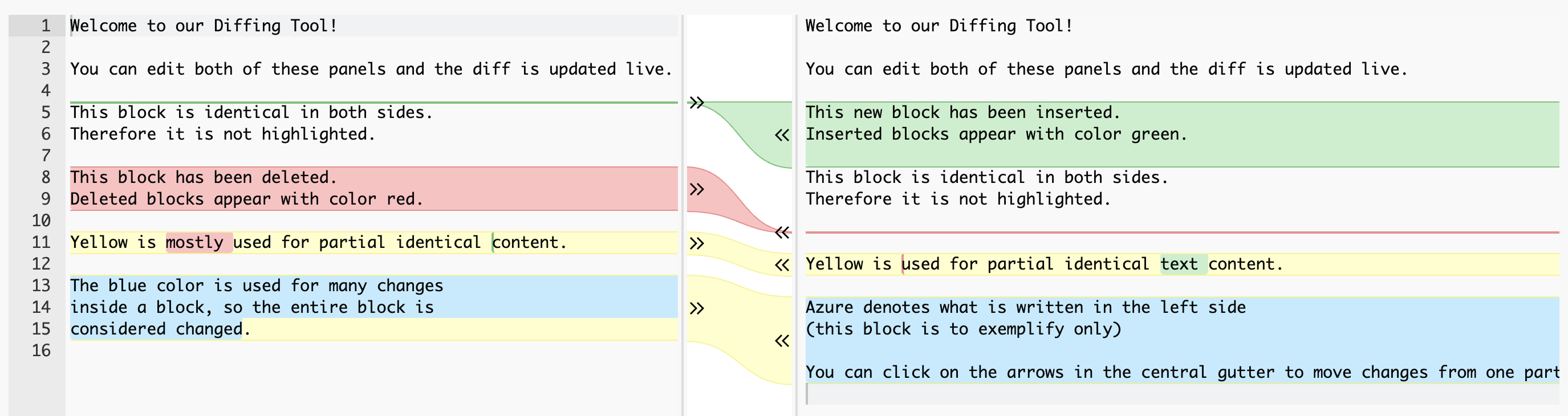
The diff tool. Here I used an algorithm in O(N*D) complexity to find the differences in the 2 strings, then I computed the relevant text blocks, highlighted them, and drew the gutter curves using SVG curves.